Прежде чем свой сайт или блог поместить на официальный хостинг, запустить в свободное плавание по просторам Интернета, желательно придать ему притягательный дизайн, наполнить его качественным уникальным содержанием и хорошо протестировать. Cвой сервер для сайта бесплатно. Это возможно? Да, с использованием сервиса OpenServer.
OpenServer – это профессиональный инструмент Web-разработчика, который поставляется бесплатно. Полезен и новичку. Работает под Windows. OpenServer включает многофункциональный WAMP сервер и множество полезных приложений. Комбинация букв WAMP определяет набор серверного программного обеспечения:
- Windows — операционная система;
- Apache — веб-сервер;
- MySQL — СУБД;
- PHP — язык программирования.
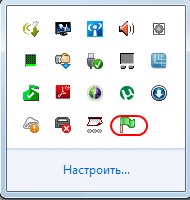
Удобный интуитивный дружественный интерфейс. Возможности управляющей программы OpenServer многогранны, возможности самого комплекса уникальны (). В комплект входят так же разнообразные офисные программы, программы работы с графикой, с интернетом, полезные пользовательские и системные утилиты. По своему функционалу и удобству работы OpenServer превосходит возможности аналогичных продуктов типа Denwer, Vertrigo, Xampp и др.
Как создать свой сервер для сайта бесплатно
На платформе OpenServer можно создать свой сервер для сайта бесплатно. OpenServer портативный сервер. Его можно использовать как автономный сервер дома и вне дома (на даче, в путешествии и пр.). Главное, не забудьте взять с собой флэшку. Загрузив дистрибутив на внешний носитель, например, флэшку и проведя операции установки и настройки OpenServer, можно работать с одной флэшкой на разных компьютерах. Скачать OpenServer можно .
После скачивания дистрибутива установка OpenServer осуществляется в один клик. Выбрать (выделить) папку левой клавишей мыши на флэшке заархивированный файл open_server_4_7_6_full и появится окошко :
 Нажать кнопку Запустить. По окончанию проведения этой операции сформируется папка OpenServer в той же директории, что и папка open_server_4_7_6_full. Войти в эту папку и дважды щелкнуть левой клавишей мыши на Open Server.exe. На панели задач справа появится красный флажок:
Нажать кнопку Запустить. По окончанию проведения этой операции сформируется папка OpenServer в той же директории, что и папка open_server_4_7_6_full. Войти в эту папку и дважды щелкнуть левой клавишей мыши на Open Server.exe. На панели задач справа появится красный флажок:
Если его нет, то на панели задач справа нажмите кнопку Отображать скрытые значки:
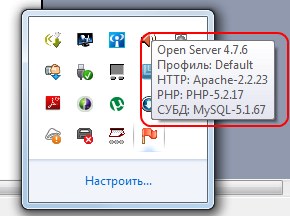
При нажатии на красный значок увидите данные о конфигурации OpenServer. Кликнув на красный флажок, появится меню. Выбрав пункт меню Система, появится подменю:
Для проведения настроек выберем пункт меню Настройки.
 Вкладка Основные оставляем без изменений:
Вкладка Основные оставляем без изменений:
На вкладке Сервер заносим внутренний IP адрес сервера (IP ПК, на котором стоит флэшка):
Для определения внутреннего (не внешнего!!!) IP адреса своего ПК, а значит и нашего локального сервера OpenServer существует несколько способов. Вот один из них.
Если у Вас стоит Windows7, то выполните следующие действия: Пуск-Панель управления-Центр управления сетями и общим доступом-Изменение параметров адаптера- Подключение через адаптер широкополосной мобильной связи-Сведения:
Строка Адрес IPv4: 10.105.222.159 содержит наш IP.
Ниже представлены результаты последних 3-х шагов:
Другие способы определения внутреннего и внешнего IP Вашего ПК можно посмотреть .
На вкладке Меню укажем соответствующие директории вызова программ:
На флэшке в папке H:\OpenServer\OpenServer\domains заведём папку infbiznulltest для нашего будущего сайта и внесём её имя на вкладке Домены по кнопке Добавить. Здесь же заведем имя домена infbiznulltest.ru:
 На других вкладках оставляем настройки по умолчанию и нажимаем кнопку Сохранить.
На других вкладках оставляем настройки по умолчанию и нажимаем кнопку Сохранить.
Сервер OpenServer готов к работе. Заходим в его меню и нажимаем Запустить. Флажок с красного цвета меняется на зеленый.
 После выполненных выше действий локальный сервер, другими словами, сервер для дома или сервер для сайта находится в рабочем состоянии.
После выполненных выше действий локальный сервер, другими словами, сервер для дома или сервер для сайта находится в рабочем состоянии.
В заключение следует отметить, что создать свой сервер для сайта бесплатно на платформе OpenServer не представляет труда даже для новичка. Зато для работы Вы получаете профессиональный инструмент Web-разработчика при создании своего сайта или блога, а в дальнейшем крупных Web-проектов, которые принесут Вам сначала первые деньги, а в будущем и солидную прибыль.
В следующей статье поставим движок WordPress на подготовленный нами к работе OpenServer.
Если Вам понравилась статья, оставьте комментарий, сделайте retweet на кнопке в начале статьи или/и расскажите друзьям в социальных сетях, кликнув на кнопку, выбранной Вами социальной сети в конце статьи.








Забираю к себе в закладки, с первого прочтения ничО не поняла, попозже обязательно буду разбираться. Очень интересная информация для меня! Спасибо Генадий, удачного продвижения Вашему сайту!!!
Делайте по шагам, не отвлекаясь. Всё получится. Будут вопросы, задавайте.
Огромное спасибо. Как установлю, так сразу отпишусь.
Жду результата. Будут вопросы — задавайте.
Все работает. Спасибо, за статью.
А можете подсказать какие движки можно ставить на OpenServer и какие из их легче всего освоить новичку, буду рад ответу.