В сайтбаре движка WordPress информация выводится в виде виджетов с заголовками и без. Изменить шрифт заголовка, размер шрифта, цвет шрифта виджета WordPress не сложно. Для этого можно использовать CSS (Каскадные таблицы стилей). Продемонстрируем на примере моего блога.
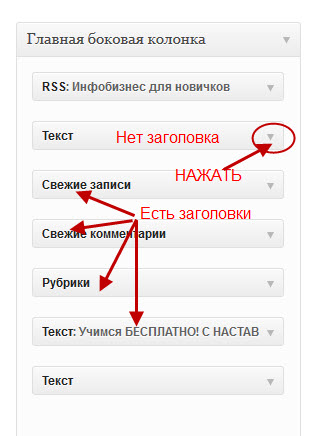
Зайдём на главную страницу блога http://infbiznull.ru/ . Сайтбар расположен справа:
 Верхний виджет не имеет заголовка, а два имеющихся имеют невзрачный вид.
Верхний виджет не имеет заголовка, а два имеющихся имеют невзрачный вид.
Заголовок виджета
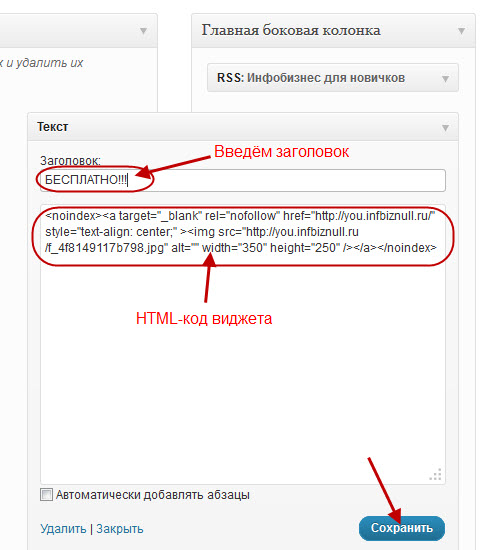
Для привлечения внимания посетителей введём в верхний виджет заголовок «БЕСПЛАТНО!!!». Для этого войдём в Панель администратора движка WordPress, далее ВНЕШНИЙ ВИД => ВИДЖЕТЫ:
 Для ввода заголовка нажмём на треугольник и в открывшемся поле введём БЕСПЛАТНО!!!
Для ввода заголовка нажмём на треугольник и в открывшемся поле введём БЕСПЛАТНО!!! 
Нажмём кнопку СОХРАНИТЬ. Если открыть блог http://infbiznull.ru/, то над изображением появится невзрачный заголовок БЕСПЛАТНО!!!
Представление заголовка виджета
Для представления заголовка виджета WordPress будем использовать Каскадные таблицы стилей (CSS). Зайдём в Панель администратора движка WordPress, далее ВНЕШНИЙ ВИД => РЕДАКТОР.
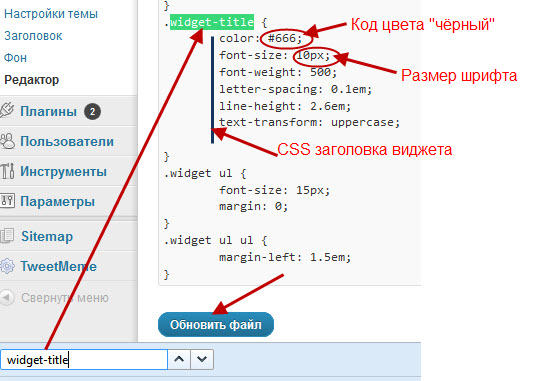
Для поиска таблицы стилей заголовка виджета воспользуемся поиском. В браузере в меню ПРАВКА выбираем НАЙТИ. Можно использовать сочетание клавиш CTRL+F. В окошке поиска внизу экрана набираем widget-title
![]() Результат поиска:
Результат поиска:
 Изменим цвет шрифта и размер шрифта, сделаем шрифт жирным, а заголовок размести по центру.
Изменим цвет шрифта и размер шрифта, сделаем шрифт жирным, а заголовок размести по центру.
Для этого отредактируем атрибуты цвета и размера:
color: #E064E0;
font-size: 14px;
Сделаем шрифт жирным и расположим заголовок по центру, введя атрибуты:
font-weight: bold;
text-align:center;
Фрагмент CSS-код заголовка виджета примет вид:
.widget-title {
color: #E064E0;
font-size: 14px;
font-weight: 500;
letter-spacing: 0.1em;
line-height: 2.6em;
text-transform: uppercase;
font-weight: bold;
text-align:center;
Нажать кнопку ОБНОВИТЬ ФАЙЛ и открыть блог http://infbiznull.ru/. Получим следующий результат:
Выбор кода цвета
Для выбора кода цвета предлагаю использовать плагин ColorZilla для браузера FireFox. Откройте браузер FireFox. Далее ИНСТРУМЕНТЫ => ДОПОЛНЕНИЯ => РАСШИРЕНИЯ. Вводим в строку поиска ColorZilla :
 Выбираем Color Zilla 2.8 и нажимаем УСТАНОВИТЬ:
Выбираем Color Zilla 2.8 и нажимаем УСТАНОВИТЬ:
 Нажимаем ПЕРЕЗАПУСТИТЬ СЕЙЧАС. Плагин установлен в браузер FireFox.
Нажимаем ПЕРЕЗАПУСТИТЬ СЕЙЧАС. Плагин установлен в браузер FireFox.
Открываем любой сайт.
 Для определения кода в любой точке экрана нажать на значок ПИПЕТКА, навести крестик на нужное место экрана. Вверху в чёрной строке появится код цвета. В нашем случае это #9C0E02. Для отмены операции нажать на х в конце чёрной строки с кодом цвета.
Для определения кода в любой точке экрана нажать на значок ПИПЕТКА, навести крестик на нужное место экрана. Вверху в чёрной строке появится код цвета. В нашем случае это #9C0E02. Для отмены операции нажать на х в конце чёрной строки с кодом цвета.
Для определения кода цвета из цветовой гаммы нажать на треугольник справа от кнопки ПИПЕТКА и в контекстном меню выбрать Color Picker
 Проделав шаги 1 => 2 => 3, получим код цвета #AD40A2.
Проделав шаги 1 => 2 => 3, получим код цвета #AD40A2.
И так, дорогой мой новичок, не ведая о том, Вы сегодня сделали свои первые шаги в освоении инструмента CSS (Cascading Style Sheets — Каскадные Документы Стилей). Ещё его называют Таблицей стилей CSS или Каскадные таблицы стилей.
CSS в отдельном внешнем файле с расширением .css хранит информацию об оформлении HMTL документа. Изменение оформления целого веб-сайта или его отдельных частей стало возможным путём редактирования этого внешнего файла.
В этом мы убедились на примере виджета WordPress, точнее представления заголовка виджета. Научились формировать заголовки виджетов, менять в них цвет шрифта, размер шрифта, расположение.
Умеем теперь получать код цвета из цветовой гаммы цветов, определять код цвета в любой точке экрана.
Дорогой мой посетитель, если Вам статья была полезной, то поделитесь в социальных сетях. Нажмите одну или несколько кнопок. Пусть узнают и другие об этой статье.




Color Zilla — полезная штука! Спасибо.